How Important is Page Speed for SEO?
There are so many factors that go into designing and launching a successful site, but page speed can be easily overlooked. This is a huge mistake. Page speed is more important than ever and has been a key ranking factor for years now. Find out why it’s so crucial and how to optimize your site for it.
Novice business owners may not realize how important page speed is for SEO, especially since the ranking factors change quite often, but it’s actually more important than ever. In May 2021, Google added “Core Web Vitals” to its list of page experience ranking factors. The company also indicated that site speed (and as a result, page speed) is one of the metrics used by its algorithm to rank pages.
Having a good page speed impacts organic ranking, improves user experience, and can directly impact conversion rates. The most recent update to Google’s Core Web Vitals Algorithm was intended to optimize the search experience by measuring page load time, as well as interactivity and visual stability as pages load. Accordingly, pages with content that loads faster will satisfy user needs more quickly and therefore rank higher. In the following deep-dive into the basics of page speed optimization, discover the importance of page speed and learn how to navigate it for the health of business success.
What is Page Speed Optimization?
Page speed is the length of time it takes for a browser to receive the first batch of information from the server and display the content on a specific page. The speed at which a site loads can influence a site’s overall rank because pages with longer load times tend to have higher bounce rates and lower average time on page. Longer load times have also been shown to negatively affect conversions.
Bounce rates are determined by the amount of single-page sessions of zero-second duration divided by the total number of page sessions on the website.
So, when a website gets a high number of zero-second page hits, it can be deduced that people don’t wait long enough for the website to load. And for that reason, pay great attention to page speed optimization.
Google has its own PageSpeed Insights tool, which shows how high a site ranks in terms of page speed and detailed ways to improve it.
As part of page speed optimization, professional SEOs tend to delay some of the scripts in order to load the main content faster (and improve page speed). Another option is to delay the rest of the content until the point of “user interaction”. This means that sites don’t have to immediately load an animation that is below the fold.
How to Measure Page Speed
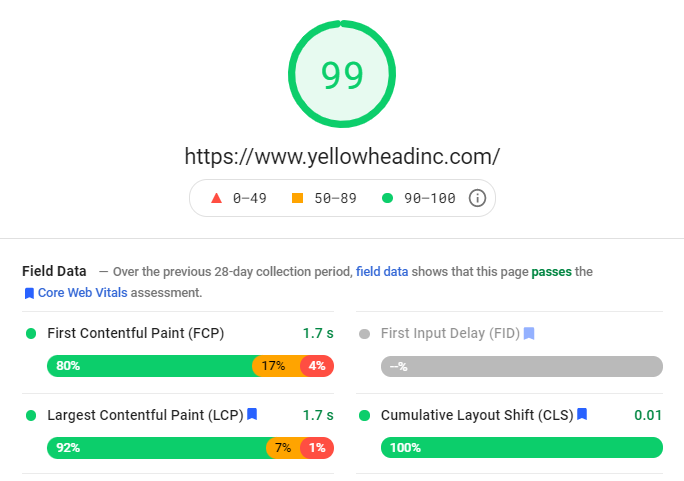
The first part of Google PageSpeed Insights is the lab and field data which helps measure the various aspects of a site.
Lab Data versus Field Data
Field data is performance data collected from real page loads that users are experiencing in the wild. field data is used to measure true, real-world user experience, using the Chrome User Experience Report (CrUX) database. Data is collected over the previous 28-day collection period, so after optimizing for speed, don’t expect to see an immediate change in numbers.
As for “lab data”, that is performance data collected in a controlled environment with predefined device and network settings. Results are reproducible and can improve debugging capabilities by helping identify, isolate, and fix performance issues.
Core Web Vitals
Core Web Vitals are metrics that affect page speed. Items that don’t pass the Core Web Vitals assessment are indicated with a small blue flag symbol. They are:
Largest Contentful Paint (LCP)
This deals with how to measure page load time. It represents that a page’s main content, usually a block of text or the main image, has loaded properly and is visible to users.
First Input Delay (FID)
First Input Delay relates to a page’s interactivity from when a user first interacts with a site to when the browser can respond appropriately to the interaction.
Cumulative Layout Shift (CLS)
Cumulative Layout Shift measures a page’s visual stability and how often there are unexpected layout shifts, which can happen when users accidentally click the wrong button on a page. The lower this number is, the better.
First Contentful Paint (FCP)
First Contentful Paint is when the first image or text is visible. It can include text, images, and scalable vector graphics that provide a browser with initial information.
What is Considered a Good Page Speed?
Page speed and conversion rate can be determined through Google’s free open-source tool, Google Lighthouse, to audit page performance and accessibility. It lets people analyze page speed and determine how users are interacting with a website while identifying if a site’s performance meets qualifications.
Factors Affecting Website Performance
Here are some of the factors to consider when analyzing page speed.
Page Weight
The quantity and quality of media on a website have a significant impact on the amount of time a page takes to load. Things like unoptimized and high-definition images, as well as embedded media, and large or unused JavaScript files, will add load time and weight to a webpage.
The goal is to keep websites light and make sure all media is optimized. This may pose a challenge, especially now that web technologies have increased the capabilities of websites and features have become more complex.
Network Conditions
Another factor that can impact site performance is the network conditions of individual users. Although this doesn’t fall within the developers’ duties, there are still some techniques that can be employed to deliver web resources quickly. Techniques like compression, minification, and hosting content with a CDN can help fix slower connections.
Hosting location
The efficiency of a web host can determine how fast or slow pages load. So, if the content of a page has to go a long way to arrive where it is needed, there can be a high amount of network latency. Using free tools available online, anyone can check where a website is hosted.
How Important is Page Speed For SEO?
Page speed is important for SEO. Google’s algorithm includes page speed as a direct ranking factor. Besides that, page speed can also indirectly affect rankings by increasing the bounce rate and reducing dwell time.
Google puts the users first and, as a result, doesn’t like to rank sites that give a bad user experience. With regards to page speed, if a user leaves a page after around 3 seconds, this implies a bad user experience.
A good page speed will also increase page views because some of the website speed optimization metrics mentioned above, like the LCP and CLS, will affect Google page rank. Keep in mind that a site’s mobile SEO performance is extremely important. In fact, mobile-first indexing has been the default for all new websites ever since July 2019 and Google primarily uses the mobile version of site content for indexing and ranking.
The Connection Between Page Speed and Conversion Rate
A fast-loading site will not only allow users to stay longer, but it will also increase the conversion rates, which underscores how important page speed is for a healthy business. Conversion rate is the rate at which users complete a desired action on a website. A faster page load time of even a couple of milliseconds will significantly increase the conversions, which demonstrates that improving site performance is a huge part of conversion rate optimization.
Page Speed and Bounce Rate
Bounce rate is another website categorization that’s closely affiliated with page speed. The bounce rate represents the percentage of users that leave a website after viewing just one page.
The bounce rate is likely to increase when users click on a page that does not load within a few seconds. Every additional second it takes for a website to load increases the probability of a higher bounce rate.
Web Performance Audit
A number of companies offer web performance audits that help business owners identify the different elements negatively impacting page speed. However, Google’s tools can also provide this information, though it is incredibly technical.
The web performance audit offers performance metrics. The important web performance metrics to focus on are:
Time To First Byte (TTFB)
TTFB measures the period between a browser’s request for a webpage and when the very first byte of the response arrives. As much as the load time is important, the TTFB impacts SEO also and is taken into account when auditing website performance.
Number of Round Trips
The Number of Round Trips measures how many times a request travels to an origin server and back. The more round trips a webpage requires, the greater the latency.
Round Trip Time (RTT)
RTT is the time it takes for requests to reach the origin server and return to the device that made the request.
The Opportunities and Diagnostics section of Google’s Core Web Vitals Algorithm, particularly the Passed Audit section provides this information.
The more parameters on this list that can be checked, the better the chance of having a good page speed.
Checklist: How to Increase Page Speed
Several things can increase page speed. Get started by going down this checklist.
- Conduct constant A/B tests.
- Improve internet traffic routing.
- Use a Content Delivery Network (CDN).
- Change the number and quality of ads on a page.
- Use browser extensions that include network modification requests like JavaScript.
- Test page speed on different devices to determine web performance.
- Limit plugins and extra page elements.
- Use browser extensions that include network modification requests like JavaScript.
- Use antivirus software.
- Choose the right web host.
- Include trail slash at the end of the web URL.
- Limit page redirects.
- Use a page optimization service, such as the WP Rocket Plugin for WordPress.
SEO changes fast, so it’s important to keep sites running fast, regularly monitor the site for errors, and stay up to date with the latest information. Since the guidelines change often and require frequent monitoring, it’s common for businesses to hire a page speed optimization service to take care of it. The importance of page speed to SEO is only becoming stronger, so take all the necessary steps to make sure it ranks well and stays relevant to users.
Find out what could be holding back your site’s success and contact yellowHEAD SEO for page speed optimization services and more.