The Art of Website Migration: A Comprehensive SEO Guide to Successful Transitions
Table of Contents
- Setting Sail for Success: The Planning Phase
- Elevating the Horizon: Unleashing the Website Migration Development Phase
- Sailing Toward Success: Unveiling the Monitoring and Reporting Phase After Website Migration
- Conclusion
Introduction – What is Website Migration?
Website migration is a crucial undertaking for any business seeking growth and development in the digital landscape. Whether you’re moving to a new domain, redesigning your website, or upgrading your CMS, a well-executed migration can lead to improved user experience, enhanced search engine rankings, and increased conversions. However, it’s a complex process that requires careful planning, meticulous execution, and post-migration monitoring. In this article, we at yellowHEAD will walk you through the essential steps of a successful website migration, from the planning stage to post-migration monitoring.
Setting Sail for Success: The Planning Phase
Based on yellowHEAD’s experience, we found that the planning phase stage includes 4 recommended steps:
1. Charting the Course to Success: Unravelling Project Scope and Migration Objectives with Precision
The first step in any website migration is to establish a clear project scope and set migration objectives. Determine the reasons for the migration, such as improving website performance, enhancing user experience, or adopting a new technology. At yellowHEAD we define the specific goals you want to achieve with the migration, and establish key performance indicators (KPIs) to measure the success of the process.
2. Uniting Forces for Triumph: Empowering Internal Stakeholders from the Outset of Our Endeavor
Involving all relevant internal stakeholders from the start is crucial for a smooth website migration. This includes representatives from various departments, such as marketing, design, development, SEO, and content. Each stakeholder’s input will be valuable in ensuring that all aspects of the migration are adequately addressed and that potential challenges are identified early on.
3. Navigating the Path to Success: Mapping Out Metrics and Benchmarks
In preparation for the migration, laying a solid foundation is paramount. Creating a comprehensive overview of critical metrics and benchmarks sets the stage for accurate impact assessment. At yellowHEAD, we recognize the significance of the following essential metrics:
- Site Structure: Assess the efficiency of your site’s navigation by measuring the number of clicks required to reach the most remote page and identifying any orphan pages without internal links.
- Organic Traffic: Delve into the influx of visitors reaching your site through search engines and the distribution of traffic across various pages.
- Conversion Elements: Monitor valuable converting elements across the site pages and locations.
- Keyword Rankings: Uncover the pages that rank for target keywords and their positions in search engine results pages (SERPs).
- Crawled Pages: Evaluate the number of pages search engines crawl while indexing your site, ensuring thorough visibility.
- Indexable URLs: Examine how many URLs receive indexing by search engines, maximizing your online presence.
- Page Loading: Gauge the loading speed of your website on different devices and browsers, ensuring optimal user experiences.
Our Tip: Make sure to test different types of pages to get the full scenarios of loading sources.
- Schema markup: Monitor different types of user schema markups across the site and cases of active schemas on SERP.
With these key performance indicators in place, we embark on an informed and purposeful migration journey, setting our sights on a triumphant digital transformation.
4. Seize the Moment: Fixing a Migration Deadline to Propel Success
Establish a realistic timeline for the migration process. Consider the complexities involved, the size of your website, and the resources available. Having a set deadline will help keep the migration on track and avoid unnecessary delays.
Elevating the Horizon: Unleashing the Website Migration Development Phase
Based on yellowHEAD’s experience, we found that the development phase includes 14 recommended steps:
1. Create a Staging Environment and Block It from Robots
Before making any changes to your live site, create a staging environment. This allows you to test and validate the migration without affecting your website’s performance. Make sure the staging environment is blocked from search engine robots to prevent duplicate content issues.
2. Setup the Main Menu and Footer Structure
Set up the main menu and footer structure on the staging environment. Ensure that the navigation is aligned and functions correctly, allowing users to access all essential pages effortlessly.
3. Crafting a Comprehensive Content Inventory
Perform a content inventory of your current website, listing all the pages, blog posts, and other content elements. Align the pages and blog navigation structure on the staging environment, ensuring consistency and easy access to relevant information.
4. Transfer and align various elements from the current site to the staging environment
- Meta data: Migrate meta titles and descriptions to maintain SEO continuity.
- Content: Carefully transfer all content, ensuring accuracy and consistency.
- Headings: Ensure all headings are transferred correctly to maintain the website’s information architecture.
- Internal links: Ensure internal links are transferred correctly to avoid errors or losing the stature that was built on the current site.
- Images and Alt-text: Move images and their corresponding alt-texts to retain accessibility and SEO value.
- Schema Markups: If your current site uses structured data, align schema markups on the staging site.
5. Set 301 Redirects for Irrelevant Pages
Identify any pages on your current site that may not be relevant after the migration, such as outdated content or redundant pages. Set up 301 redirects to guide users and search engines to the most appropriate pages on the new site.
6. Reinforcing Canonical Links for Website Evolution
Update canonical links on the staging environment to ensure that search engines understand the preferred versions of your pages and prevent duplicate content issues.
7. Reinforcing and Prepare Hreflang Tags
In case the site is multilingual, make sure to transfer and align all hreflang tags per page from the current to the new site.
8. Gaining Insights into Your Website’s URLs and Backlink Profile
Audit your website’s URLs and backlink profile to ensure they are in order before migration. Identify any broken or irrelevant URLs and take appropriate actions to resolve them.
9. Conducting a Web Accessibility Check
Conduct a comprehensive accessibility check to ensure that your website meets the necessary accessibility standards. Address any issues found to make your site accessible to all users, including those with disabilities.
10. Prepare the Sitemap Structure
Create a sitemap for the new site that includes all the essential pages. The sitemap helps search engines understand the website’s structure and ensures all relevant pages are indexed.
11. Prepare the Robots.txt File Structure
Review and update the robots.txt file to control how search engines crawl and index your site. This will help avoid indexing unwanted content during and after the migration.
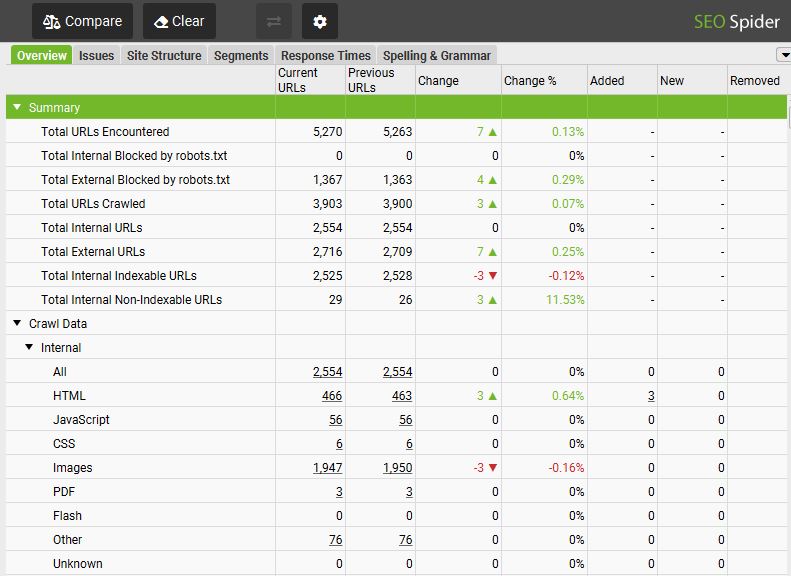
12. Crawl and Compare the Current Site Version with the Staging Version
Our Tip: Use the Screaming Frog comparison tool to crawl both the current site version and the staging version. Compare the results to identify any discrepancies or issues that need to be addressed.
13. Correct Any Missing or Broken URLs/Links
Based on the crawl analysis, correct any missing or broken URLs and links to ensure a seamless user experience and search engine visibility.
14. QA Staging Site
Perform comprehensive quality assurance (QA) tests on the staging site. Check for technical issues, look and feel, page speed, and the functionality of email forms. Address any discovered issues promptly to ensure a smooth transition to the new website.
Sailing Toward Success: Unveiling the Monitoring and Reporting Phase After Website Migration
Based on yellowHEAD’s experience, we found that the monitoring and reporting phase includes 6 recommended steps:
1. Thoroughly Test and Submit your XML Sitemap in GSC
After launching the new website, update the XML sitemap and submit it to Google Search Console (GSC) to help search engines discover and index your pages faster.
2. Test/Update your Robots.txt File
Review and update the robots.txt file for the live site to ensure that search engines can access the necessary pages and resources.
3. Ensure Precision with your Analytics Tags
Verify that all analytics tags, including Google Analytics, are correctly implemented and are tracking user activity accurately.
Our Tip: Test real-time tracking on GA to ensure proper event tracking and user count.
4. Crawl your Website to Identify Errors
Crawl the live site again to identify any post-migration errors. Address these issues promptly to ensure a seamless user experience and avoid negative impacts on search rankings.
During this phase, you should crawl and monitor the main inputs from the preparation phase:
- General content structure look
- Images and videos
- Headings
- Navigation / Internal links
- Metadata
- 301’s, 404’s, Server errors
- Canonical tags and Hreflang tags
- Schema markups status
- Conversion elements
5. Check Site Speed
Monitor site speed on different types of pages to ensure that the new site performs optimally. Address any loading issues that may have arisen during the migration process.
6. Check for Duplication
Our last migration tip: Make sure only the new site version is available for search engines and that all staging environment types are still blocked by robots or off.
Conclusion
Website migration is a multifaceted process that requires careful planning, meticulous execution, and continuous monitoring. By following the steps outlined in this article, you can ensure a successful migration that leads to improved performance, enhanced user experience, and better search engine rankings.
For professional assistance with website migrations, consider partnering with an agency like yellowHEAD, known for its diverse experience in managing the process and maintaining a high level of performance throughout. With the right approach and expertise, a website migration can be a rewarding investment that propels your business forward in the digital landscape. Feel free to contact us: [email protected] and our website experts will be happy to help!